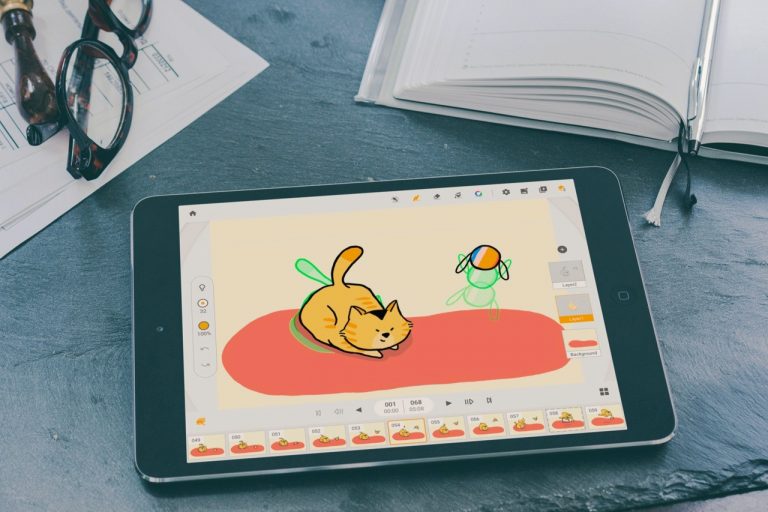
「自分でアニメ制作がしたい!」、「自分で描いた絵を動かしてみたい!」と思っている方にはAnimationDeskを使用している方も多いのではないでしょうか? 今回は初心者でも簡単にAnimationDeskでアニメーションを作る方法をご紹介します!AnimationDeskの使い方をマスターして、最高のアニメーションを作りましょう! そもそもAnimationDeskって? Animation Deskとは、直感的な操作が可能なことから、初心者でも簡単に独自のアニメーション作成を行うことが出来ます。 また、初心者にも使いやすい一方で様々な機能が搭載されており、デッサンやスケッチを活用したアニメーションを制作する事も可能で、より高度な作品制作も実現可能です。 スマホ、PC、iPadなどすべてのデバイスでアニメーションを簡単に作成し共有することが出来るツールで、写真や動画を素材にアニメーションを制作したり、ストリートボードを作ることもできます。 Animation Desk を無料ダウンロード: iOS : アニメーションデスクiOS Android : Android用アニメーションデスク Windows : アニメーションデスク Windows 10 機能1:明確で新鮮な編集インターフェース 編集インターフェース上でブラシや他の描画ツールを簡単に切り替えることができます。また、描画エリアで拡大・縮小表示ができるため、画面上にレイヤーやフレームを表示させて作業することも可能です。 機能2:効率的に描画できる大きな作業領域 タイムラインを表示または非表示に切り替えることで、ワークフローを簡単に見ることが可能です。レイヤーでも同じように見ることができ、オニオンスキンをシームレスに見ることができます。フレームビューアーに入って、各フレーム内で動きを実行することもできて便利です。 機能3:より多くの描画ツール、より多くの可能性 ルーラーツールを使用して、直線や色々な形状で描画ができます。また、各レイヤーを削除または再編成して、名前を変更したり編集したりすることも可能です。現在のフレームをクリアして、不透明度を調整することもできます。 アニメーションの作成方法の基礎!アニメが動く理由とは そもそもアニメーションはどうやって動いているのでしょうか? 「アニメーション=パラパラ漫画」のようなイメージを持っている方もいるかもしれません。間違いではありませんが、アニメーションは、まずは原画を描き、そこに至るまでの動きを中割りとして制作します。
.png)